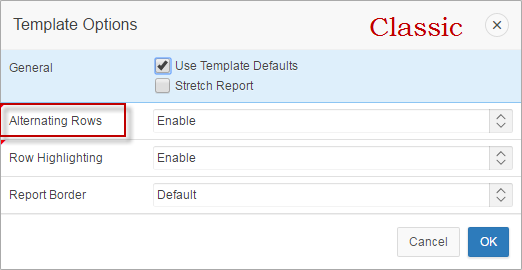
For classic reports there is a region attribute template option to have the rows have alternating row color.

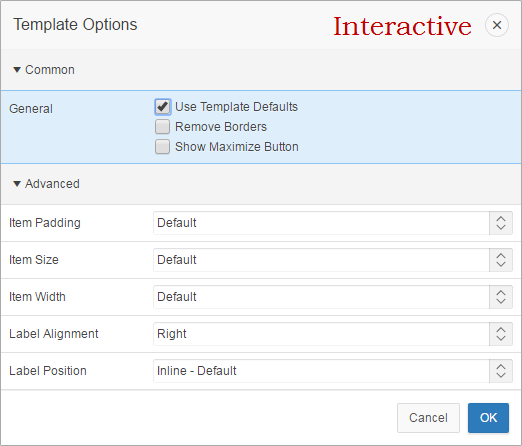
That template option is not part of the interactive report template options.

We can achieve the same effect in an interactive using once again some CSS.
.customAlternatingRow .a-IRR-table tr:nth-child(odd) td {
background-color: yellow;
}
.customAlternatingRow .a-IRR-table tr:nth-child(even) td {
background-color: yellowgreen;
}
The only thing left to do is to add the “customAlternatingRow” class to your region (under Appearance, CSS Classes) or at the page level.
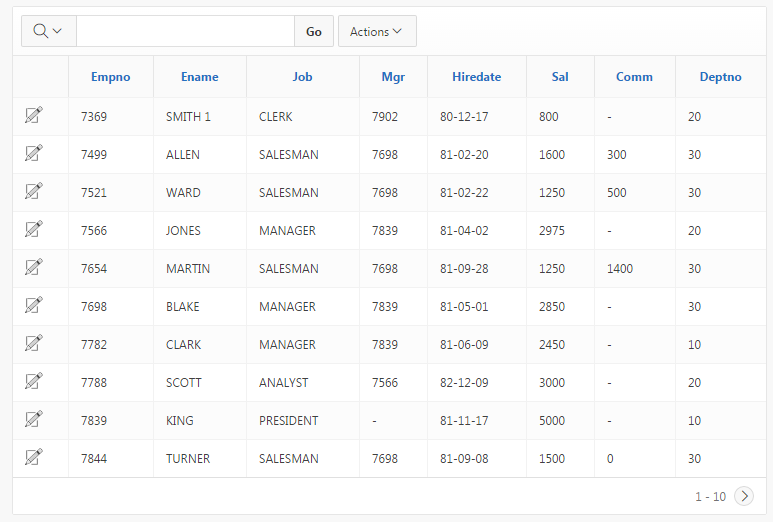
It will then look like this:

The classic report is using #fcfcfc (very light gray) for the odd rows and nothing for the even rows.
.customAlternatingRow .a-IRR-table tr:nth-child(odd) td {
background-color: #fcfcfc;
}
Which would look like this:

If you would like to also change the highlighted/hovered row color, you can use the following CSS:
.customRowHighlight .a-IRR-table tr:hover td {
background-color: #f9f9f9;
}
Note: If you would like this to be applied on all interactive reports in your application, simply remove the
.customAlternatingRowand/or.customRowHighlightfrom the CSS.
Browser Support of the :nth-child() Selector (from w3school)
| Selector | Chrome | IE | Firefox | Safari | Opera |
|---|---|---|---|---|---|
| :nth-child() | 4.0 | 9.0 | 3.5 | 3.2 | 9.6 |
You can have a look at my Demo Application